Custom JavaScript can be used to manipulate fields from a transformation object to fit the structure and format of a virtual data resource in ways that cannot be achieved through mapping. Suppose that your transformation's contact object has the individual fields firstName and lastName yet your virtual data resource uses a single field, fullName. Custom JavaScript can be used to combine the values for firstName and lastName to populate your virtual data resource's fullName field with a singular value for the contact's name.
How to Add Custom JavaScript
Note: This article assumes that you already have created a virtual data resource and at least one transformation for that resource. For more information on, see Creating virtual data resources.
To get to a virtual data resource:
- Access the page.
- Select a resource from the My Resources list.
- Open one of your transformations from the Mapped Transformations pane on the right side of the screen.
- Click
 in the upper-right corner to open a code editor where you can insert your custom JavaScript.
in the upper-right corner to open a code editor where you can insert your custom JavaScript.
Tips for Custom JavaScript
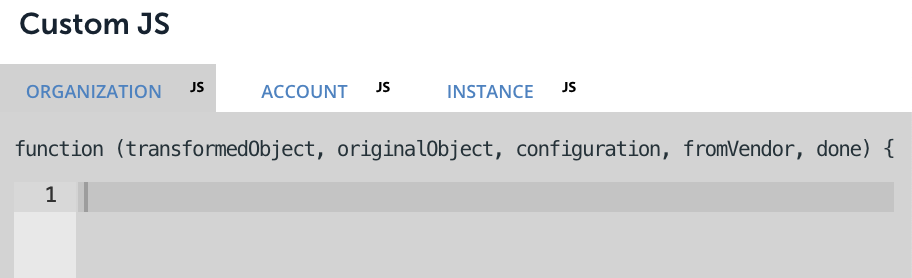
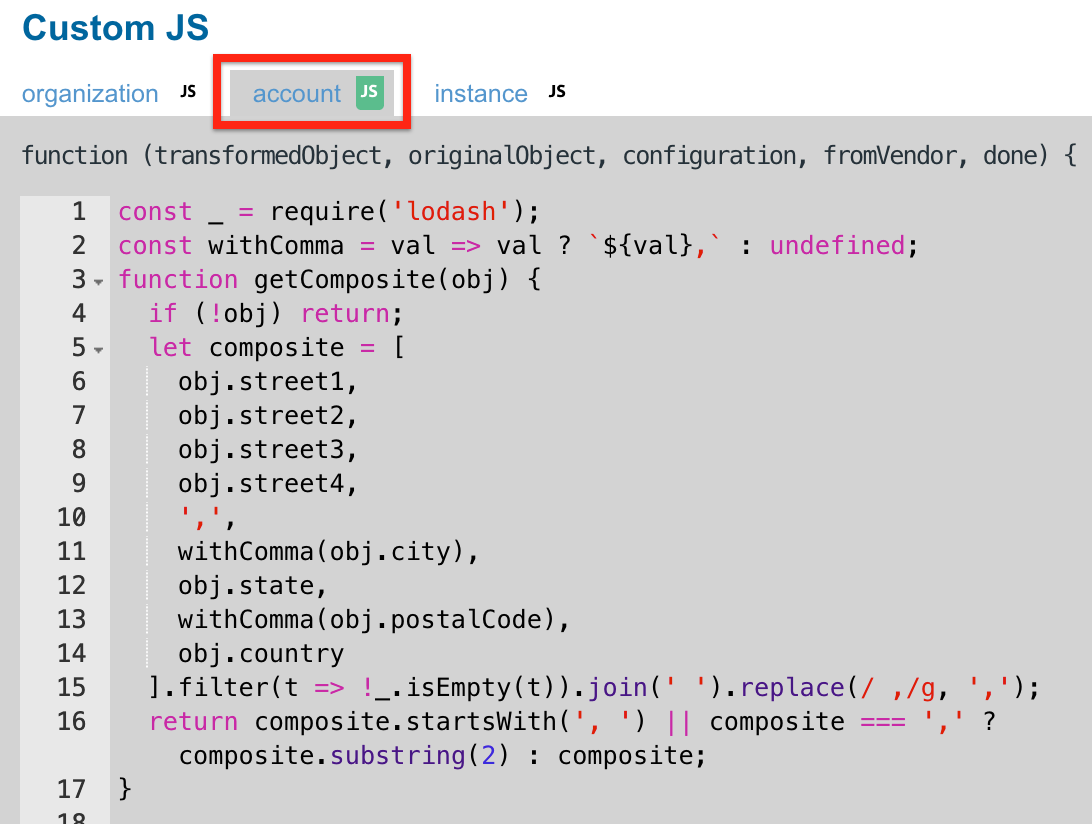
When using custom JavaScript to transform virtual data resources, you enter the script on the tab indicating the level at which you want the it to execute in the transformation. Following the Organization -> Account -> Instance hierarchy, Valid JavaScript code entered at higher levels will be inherited by lower levels, but only if the lower levels do not contain JavaScript code of their own.
For example, if you enter code at only the organization level, the organization-level code will be executed at the organization, account, and instance levels. However, if you enter code at both the organization and instance level, the organization-level code will be executed at the organization and account levels, but only the instance-level code will be executed at the instance level.

A green JS icon indicates that something has been entered on the respective tab; however, note that a green JS icon only shows that content has been added to the tab, not necessarily that the content is validated JavaScript.

Common JavaScript Transformations
Below are some code samples for common JavaScript transformations. You can find more examples in the Examples section of Transforming Fields. In all of these code samples, data from the originalObject argument is used to create new fields on or otherwise modify the transformedObject argument. When you have finished modifying/creating your transformedObject, you will need to call done(transformedObject); at the end of your JavaScript.
To test the results of your JavaScript, you can use click the play icon button which will show you the request being made along with the original and transformed object. You can also test the transformation using a specific object by using the ID field and rerunning the test.
Additionally, it is mandatory at the end of custom JavaScript to call
done()
if a code and/or comment has been added in order to resolve code/comment correctly.
VDR JavaScript accepts the parameters mentioned below as inputs.
| Field | Context Reference | Description |
|---|---|---|
| configurations | Read | You can view the request or response received from the provider. |
| originalObject | Read/Write | You can view and update the fields based on the requirement. |
| transformedObject | Read/Write | You can view and update these fields. |
| fromVendor | Read | You can view the field values. |
| isWhere | Read | You can view the field values. |
| Done | Write | You can edit the field value here. |
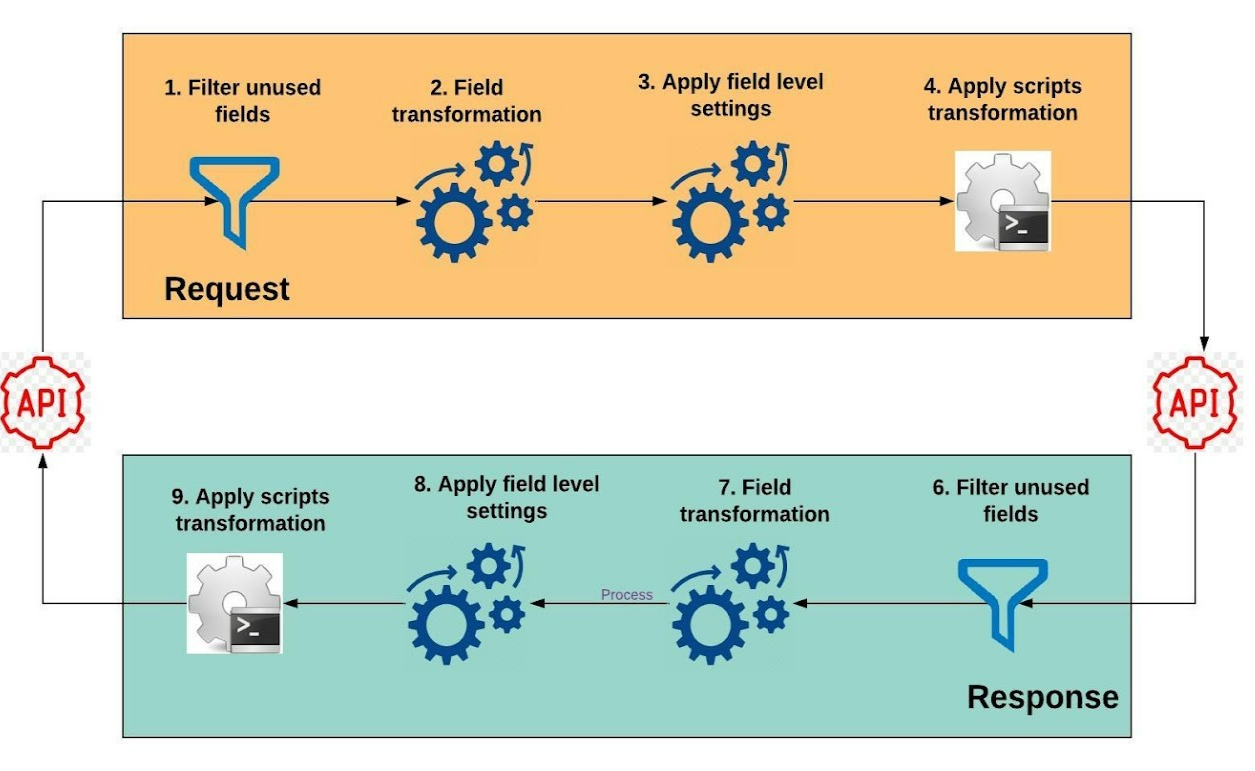
How does Virtual Data Resource Scripts work?
Virtual Data Resource JavaScript acts as a PRE-HOOK and POST HOOK for API calls sharing a common JavaScript.
Raise a custom API request, go to Virtual Data Resource and open the Virtual Data Resource JavaScript. Later in the Element API, open the Post hook, and find the customer's API responses.

Configurations
Users can only read the information on configuration and cannot override it. Configurations contain the Element instance configuration for mapped elements. In the JavaScript enter the following:
done(configurations)
When you execute a JavaScript, the raw JavaScript code with respect to virtual data resource generates. The code shows results with all the configuration fields that are retrieved from one server to another. The fields contain restrictive mapped configurations. The script execution engine shows the following fields inputs which generate the method which the virtual data resource performs to transform.
Configuration contains all the Element related information, such as
-
Element Id -
Elements InstanceId -
Elements InstanceToken host/domaininstance.variablesorganizationSecretpathPrefixprotocoluserSecret
Original Object
Original object is a map object which either consists of a request (customer request) or response (vendor response). The Scope of the call can be read and written in an originalObject
- When applying the field level settings if
fromVendor=falsethen theoriginalObjectcontains the customer API request body. - When JavaScript tranformation
fromVendor=truethen theoriginalObjectcontains a vendor response which can read and written in the transform object.
Transform object
Transformation object is a map object which either consists of a either request (partial request) or response (partial response). When the JavaScript tranformation fromVendor=true takes place, thetransformObject contains only partial transformation request and response.
From Vendor
The fromVendor field refers to a request or a response that is received from the provider space.
- For
responsereceived, the value is true - For
requestreceived, the value is paused
Is Where
The isWhere field refers the transformation fields with respect to product name fields. For example, following steps are involved to transform the virtual data resource query. Here is how a customer query with virtual data resource fields and values for a isWhere clause looks like:
city = ’HYD’ AND isActive = ‘false’
This query converted to flatten expression map. For example:
{
"where": [
"type": "LOGICAL",
"attribute": "city",
"operator": "=",
"value": "HYD",
"quoteCharacter": "'",
"rightOperator": "AND",
"expression": []
},
"where": [
type": "LOGICAL",
"attribute": "isActive",
"operator": "=",
"value": "false",
"quoteCharacter": "'",
"rightOperator": null,
"expression": []
}
]
}virtual data resource query transformation supports two type of custom JavaScripts based on the scripts returned.
Return transformed query can be expressed as a flatten map and as a String. For example:
originalObject;: [ { where: [ { attribute: "updated_at, expression: [], operator: ;, ;quoteCharacter: "'", "rightOperator": null, "type: "LOGICAL", "value": "2020-02-02T20:26:45+05:30" } ] },
{ "where": [ { "attribute": "updated_at", "expression": [], "operator": ">", "quoteCharacter": "'", "rightOperator": null, "type": "LOGICAL", "value": "2020-02-02T20:26:45+05:30" } ] } ], "transformedObject": [ { "where": [ { "attribute": "updated_at", "expression": [], "operator": ">", "quoteCharacter": "'", "rightOperator": null, "type": "LOGICAL", "value": "2020-02-02T20:26:45+05:30" } ] }, { "where": [ { "attribute": "updated_at", "expression": [], "operator": ">", "quoteCharacter": "'", "rightOperator": null, "type": "LOGICAL", "value": "2020-02-02T20:26:45+05:30" }Combining Fields
transformedObject.fullName = `${originalObject.firstName} ${originalObject.lastName}`;Dividing Fields
let splitName = originalObject.fullName.split(' ');
transformedObject.firstName = splitName[0];
transformedObject.lastName = splitName[1];Replacing Unwanted Characters in Fields
transformedObject.fieldWithoutNewLines = originalObject.field.replace(/\r?\n|\r/g, "");Libraries
In order to include each library, you must require each package individually. For example, you would include the axios and lodash libraries accordingly:
- Lodash: It is possible to use the library modules, as well, such as
lodash/fp"lodash": "4.17.20" - Axio
"axios": "0.19.0" - Jmespath
"jmespath": "0.15.0" - Moment
"moment": "2.24.0" - Moment Timezone
"moment-timezone": "0.5.32" - Request
"request": "2.88.2" - Request promise
"request-promise": "4.2.6" - Buffer
- Querystring
- xhr2
"xhr2": "0.2.0"

 in the upper-right corner to open a code editor where you can insert your custom JavaScript.
in the upper-right corner to open a code editor where you can insert your custom JavaScript. 