Whether you're building a custom element or extending an existing one, there are times where you'll need to override the default request header and send specific values per resource. For example, let's say you have an element that sends most of its request with Content-Type: application/json but there's one endpoint that requires you to use Content-Type: multipart/form-data to send a file.
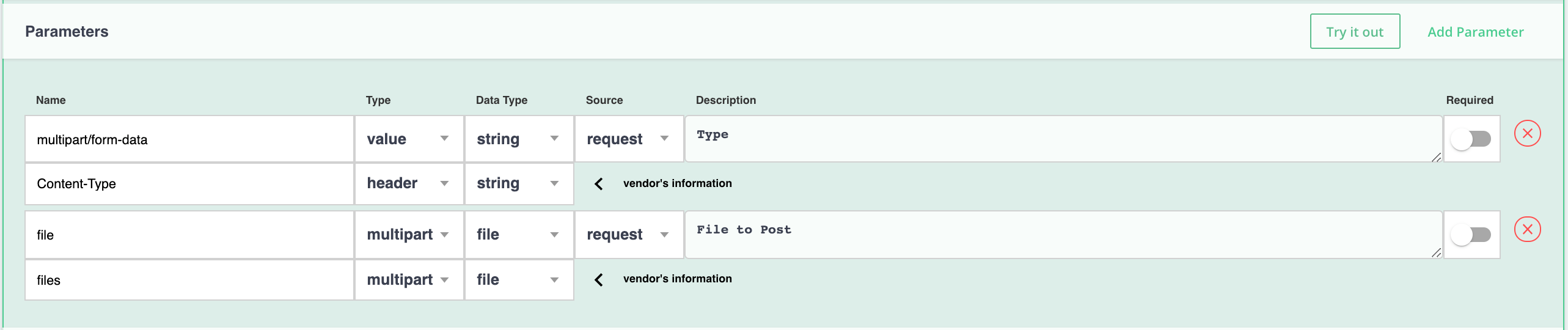
To accomplish this, add an additional parameter to the endpoint and override the type by setting the header to Content-Type and value to multipart/form-data.