This section provides a summary of how to authenticate an element instance with events. Each element is different, so take a look at the Events section of the Element Guide. You can authenticate via Cloud Elements 2.0 or APIs.
Authenticate an Element Instance with Polling
Authenticating an element instance with events works the same as authenticating an instance, you just need to turn on events and set a few more parameters.
To authenticate an element instance with polling events add the polling configuration to the JSON body of your POST /instances request. See the Authenticate and Events sections of the Element Guide for the element that you want to monitor for element-specific steps.
For more information about each field described here, see Polling Parameters.
Polling Configuration
In the configuration JSON object, add the following event and polling configuration parameters when authenticating an element instance with polling events:
event.notification.enabled: trueevent.vendor.type: pollingevent.notification.callback.url: <YOUR_CALLBACK_URL>event.notification.signature.key: <OPTIONAL_SIGNATURE_KEY>event.poller.refresh_interval: <NUMBER IN MINUTES>event.poller.configuration: <POLLING_CONFIGURATION>
Here is an example of an element that uses Basic authentication with the required polling configuration values. The usual body to authenticate an element instance only includes the username and password parameters, the rest are event and polling-specific parameters.
{
"element":{
"key":"elementKey"
},
"configuration":{
"username": "xxxxxxxxxxxxxxxxxx",
"password": "xxxxxxxxxxxxxxxxxxxxxx",
"event.notification.enabled": true,
"event.vendor.type": "polling",
"event.notification.callback.url": "http://mycoolapp.com",
"event.poller.refresh_interval": "<minutes>",
"event.notification.signature.key": "xxxxxxxxxxxxxxxxxxxxxxxxx",
"event.poller.configuration":{
"contacts":{
"url":"/hubs/crm/contacts?where=lastUpdated>'${gmtDate:yyyy-MM-dd'T'HH:mm:ss'Z'}'",
"idField":"id",
"datesConfiguration":{
"updatedDateField":"_info.lastUpdated",
"updatedDateFormat":"yyyy-MM-dd'T'HH:mm:ss'Z'",
"updatedDateTimezone":"GMT",
"createdDateField":"_info.lastUpdated",
"createdDateFormat":"yyyy-MM-dd'T'HH:mm:ss'Z'",
"createdDateTimezone":"GMT"
}
}
}
},
"tags":[
"<Add_Your_Tag>"
],
"name":"<INSTANCE_NAME>"
}Polling Parameters
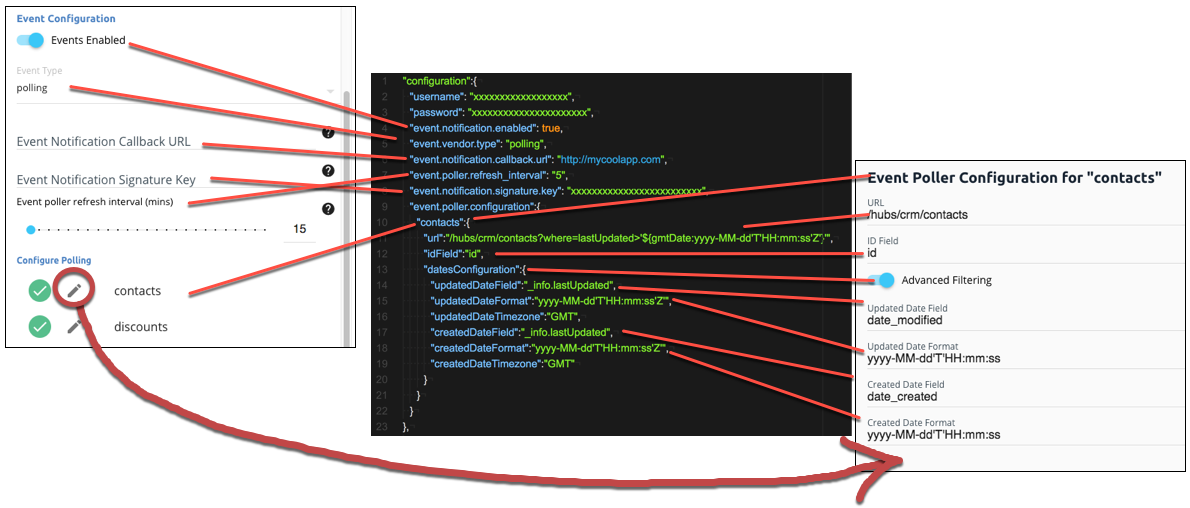
Labels and buttons on the UI correspond to parameters in the JSON. The table below shows UI labels and buttons in bold and the equivalent parameters in the configuration JSON object in code formatting. 
| Parameter | Description | Data Type |
|---|---|---|
Events Enabledevent.notification.enabled | Identifies that events are enabled for the element instance. Default: false. | boolean |
Event Typeevent.vendor.type | The type of event, either polling or webhook. | string |
Event Notification Callback URLevent.notification.callback.url | The URL where you want Cloud Elements to send the events. | string |
Event poller refresh interval (mins)event.poller.refresh_interval | A number in minutes to identify how often the poller should check for changes. | number |
Callback Notification Signature Keyevent.notification.signature.key | Optional. A user-defined key for added security to show that events have not been tampered with. | string |
Configure Pollingevent.poller.configuration | Configuration parameters for polling. Tip: The default polling configuration represents the optimal configuration. Although you can change anything in the poller configuration, we recommend that you do so rarely and in conjunction with Cloud Elements support. | JSON object |
Resource to PollresourceName (e.g., contacts) | The polling event configuration of the resource that you will monitor. | JSON object |
URLurl | The url to query for updates to the resource. | String |
ID FieldidField | The field in the resource that is used to uniquely identify it. | String |
Advanced FilteringdatesConfiguration | Configuration parameters for dates in polling. | JSON Object |
Updated Date FieldupdatedDateField | The field that identifies an updated object. | String |
Updated Date FormatupdatedDateFormat | The date format of the field that identifies an updated object. | String |
Created Date FieldcreatedDateField | The field that identifies a created object. | String |
Created Date FormatcreatedDateFormat | The date format of the field that identifies a created object. | String |
Authenticate an Element Instance with Webhooks
Authenticating an element instance with events works the same as authenticating an instance, you just need to turn on events and set a few more parameters.
To authenticate an element instance with webhook events add the webhook configuration to the JSON body of your POST /instances request. See the Authentication and Events sections of the Element Guide for the element that you want to monitor for element-specific steps.
For more information about each field described here, see Webhooks Parameters.
Webhook Configuration
In the configuration JSON object, add the following event and webhook configuration parameters when authenticating an element instance with webhook events:
event.notification.enabled: trueevent.vendor.type: webhooksevent.notification.callback.url: <YOUR_CALLBACK_URL>event.notification.signature.key: <OPTIONAL_SIGNATURE_KEY>
Here is an example of an element that uses Basic authentication with the required polling configuration values. The usual body to authenticate an element instance only includes the username and password parameters, the rest are event and polling-specific parameters.
{
"element":{
"key":"elementKey"
},
"configuration":{
"username": "xxxxxxxxxxxxxxxxxx",
"password": "xxxxxxxxxxxxxxxxxxxxxx",
"event.notification.enabled": true,
"event.vendor.type": "webhooks",
"event.notification.callback.url": "http://mycoolapp.com",
"event.notification.signature.key": "xxxxxxxxxxxxxxxxxxxxxxxxx"
},
"tags":[
"<Add_Your_Tag>"
],
"name":"<INSTANCE_NAME>"
}Webhook Parameters
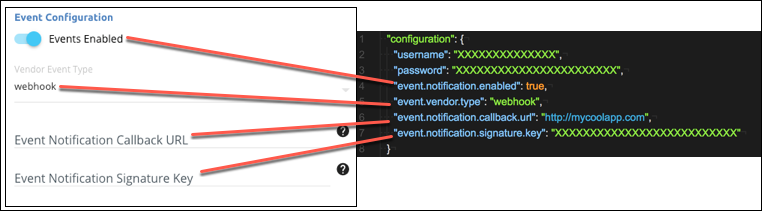
Labels and buttons on the UI correspond to parameters in the JSON. The table below shows UI labels and buttons in bold and the equivalent parameters in the configuration JSON object in code formatting. 
| Parameter | Description | Data Type |
|---|---|---|
Events Enabledevent.notification.enabled | Identifies that events are enabled for the element instance. Default: false. | boolean |
Event Typeevent.vendor.type | The type of event, either polling or webhook. | string |
Event Notification Callback URLevent.notification.callback.url | The URL where you want Cloud Elements to send the events. | string |
Callback Notification Signature Keyevent.notification.signature.key | Optional. A user-defined key for added security to show that events have not been tampered with. | string |
