This section provides a summary of how to authenticate an element instance with events. Each element is different, so take a look at the Events section of the specific Element guide. You can authenticate via Cloud Elements 2.0 or APIs.
Authenticate an Element Instance with Polling
Authenticating an element instance with events works the same as authenticating an instance, you just need to turn on events and set a few more parameters.
For more information about each field described here, see Parameters.
To authenticate an element instance with polling:
- Enter the basic information required to authenticate an element instance as described in the element-specific document or the generic steps in Authenticate an Element Instance.
- To enable hash verification in the headers of event callbacks, click Show Optional Fields, and then add a key to Callback Notification Signature Key.
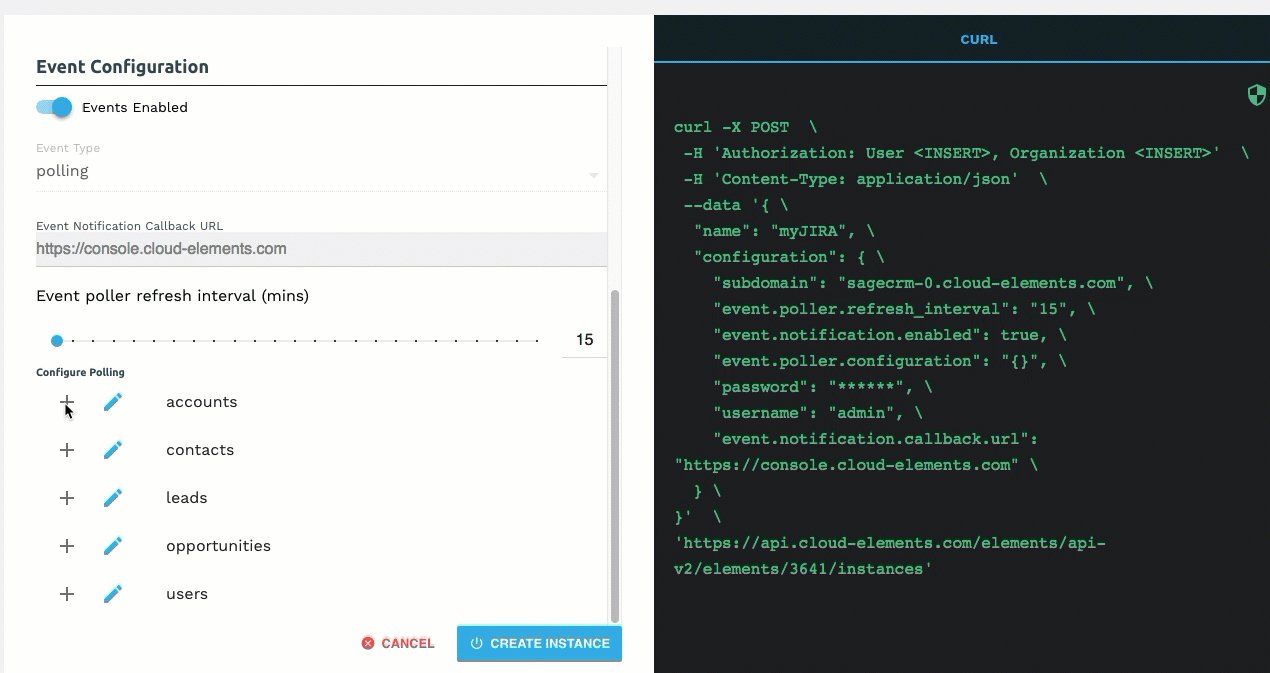
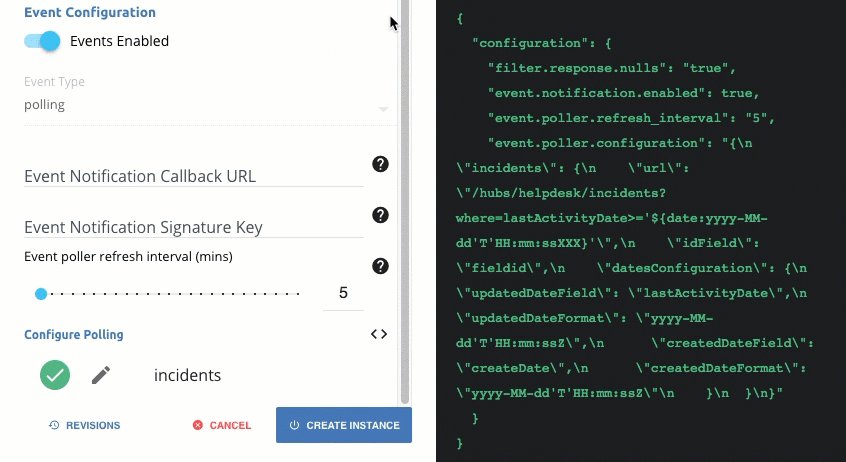
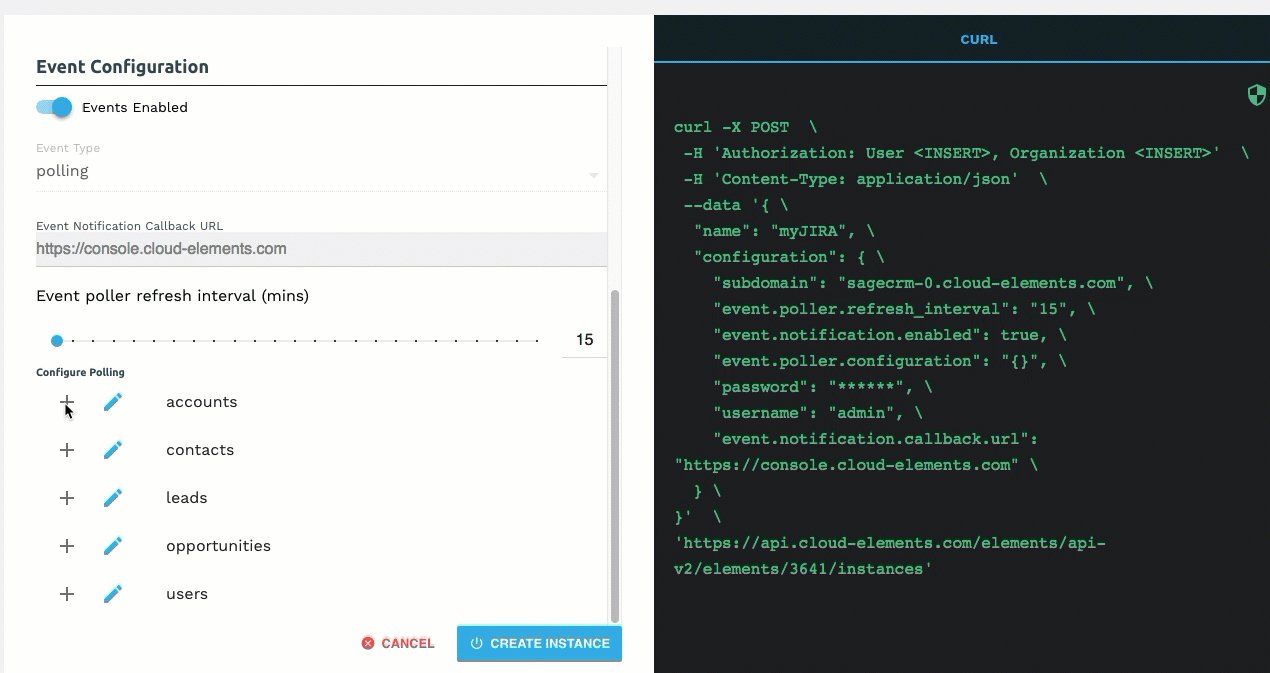
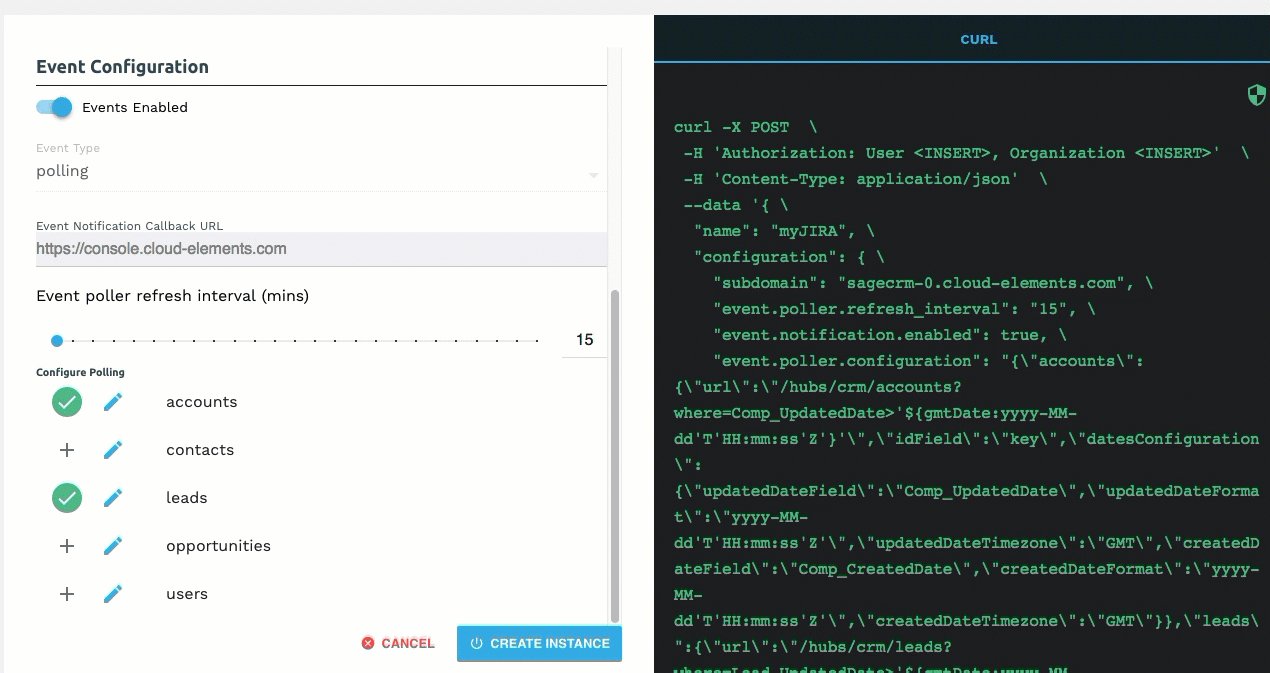
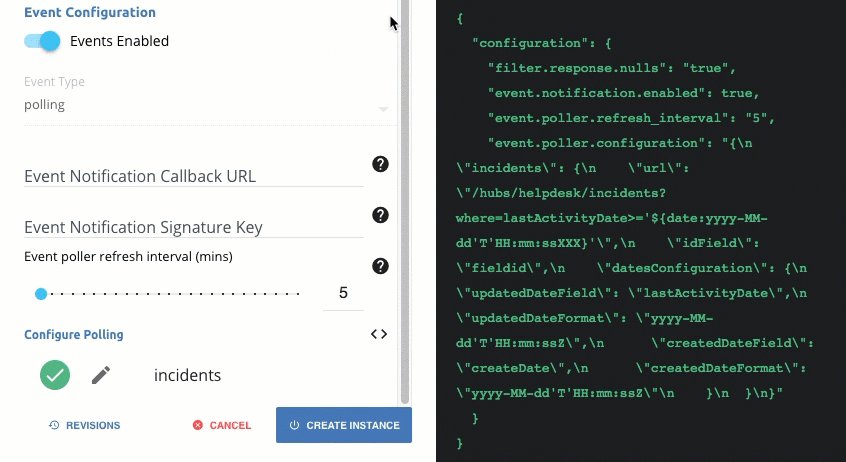
- Enable events: Switch Events Enabled on.

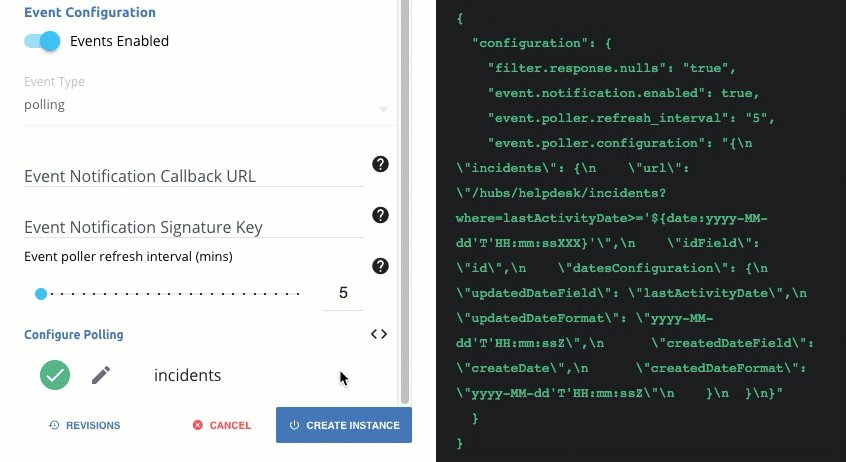
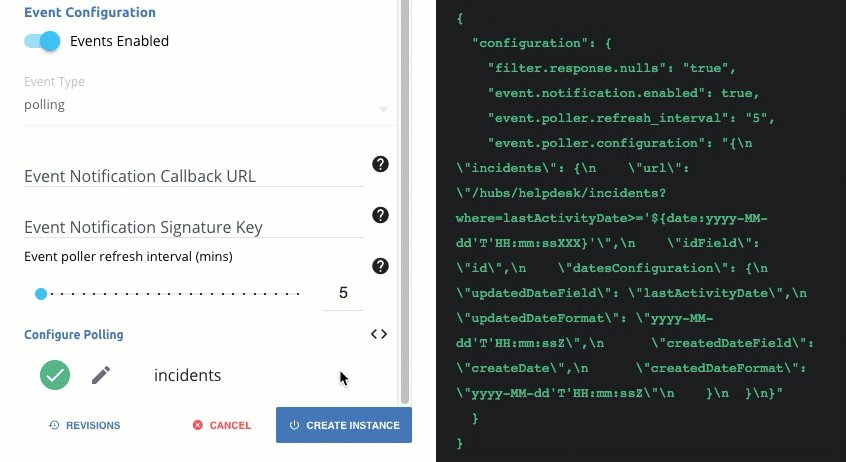
- If the element supports both polling and webhooks, select the type of event in Event Type.
- Use the Event poller refresh interval (mins) slider or enter a number in minutes to specify how often Cloud Elements should poll for changes.
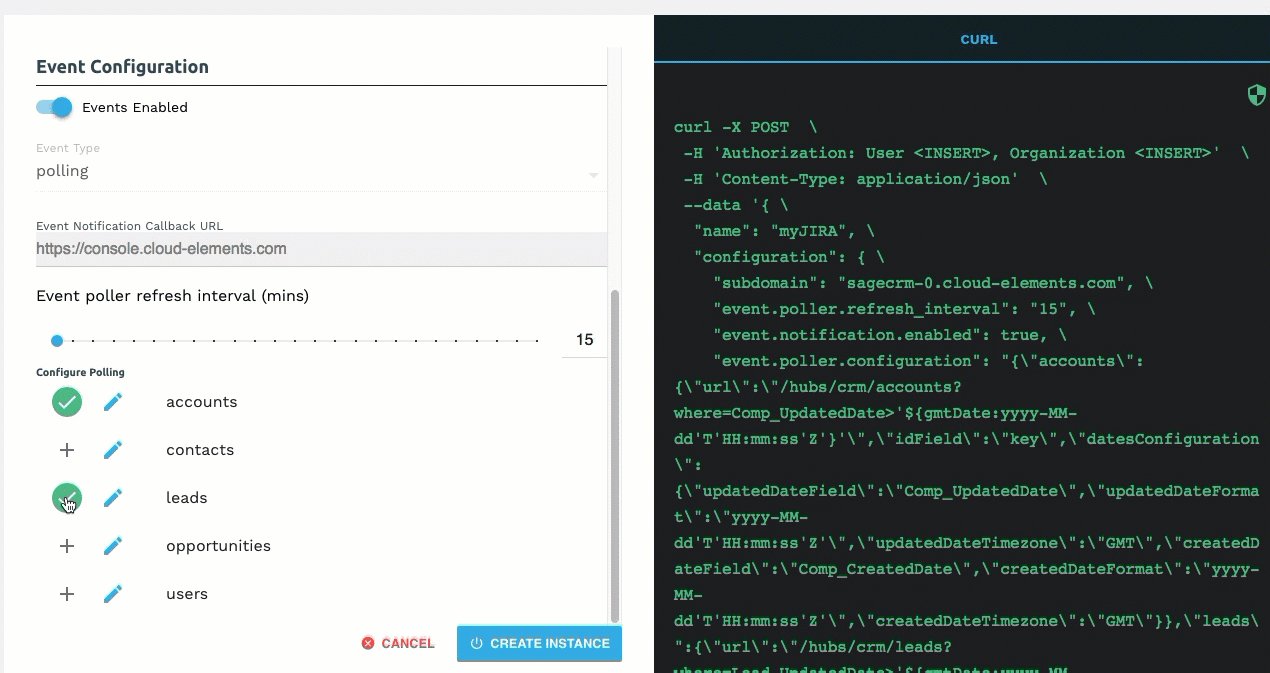
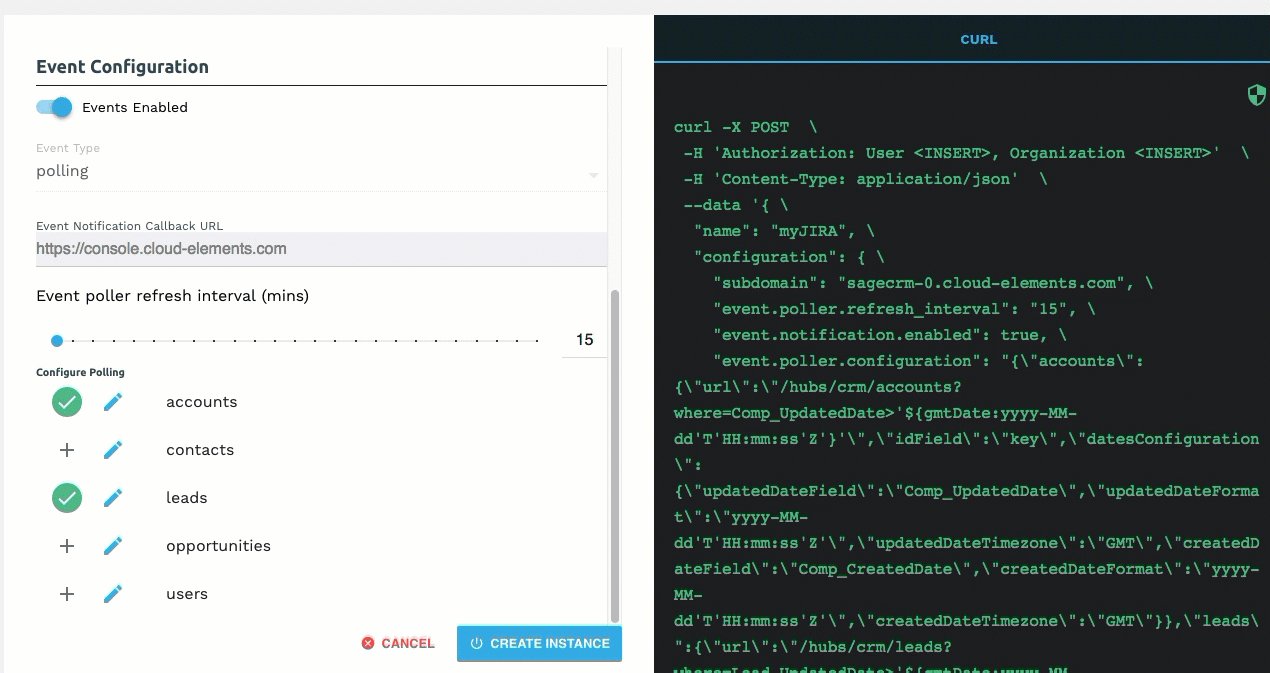
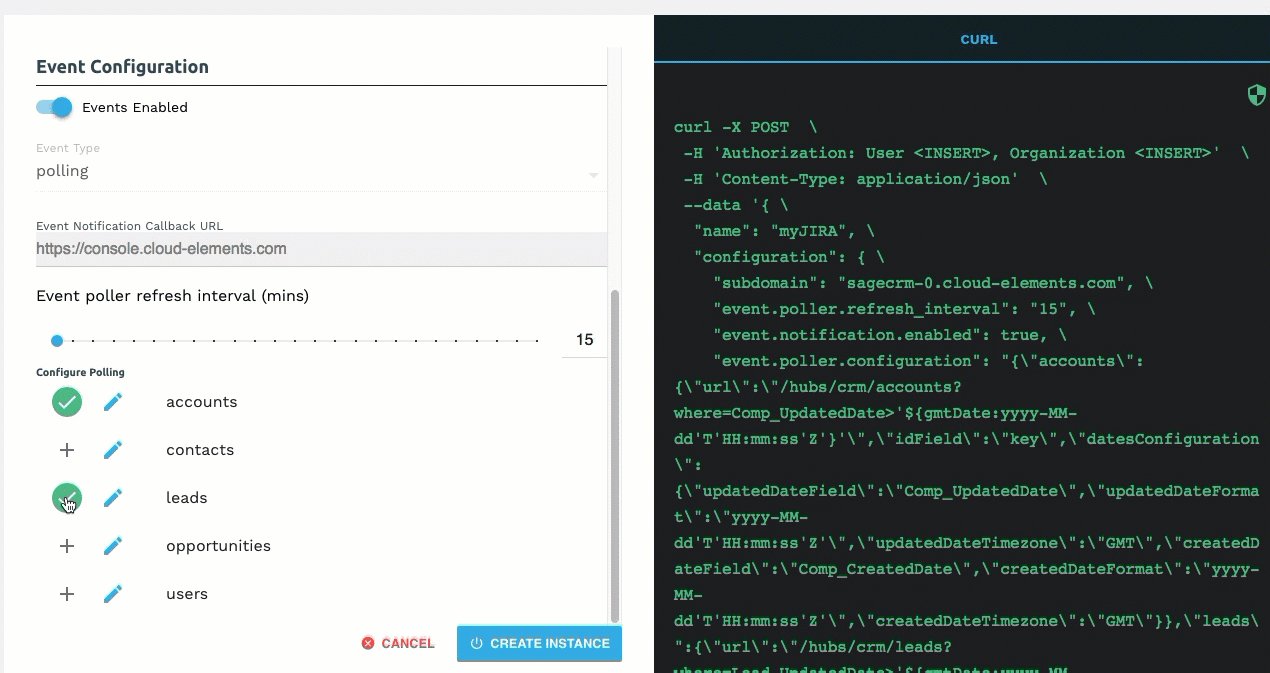
- Select the resources to poll.
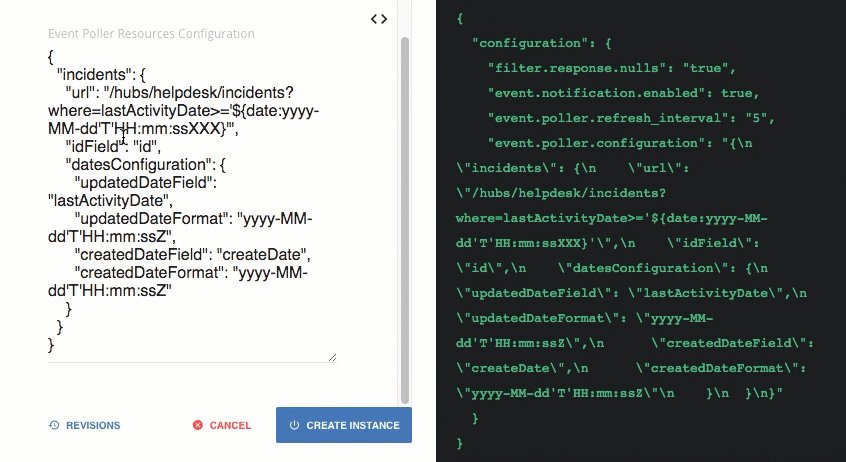
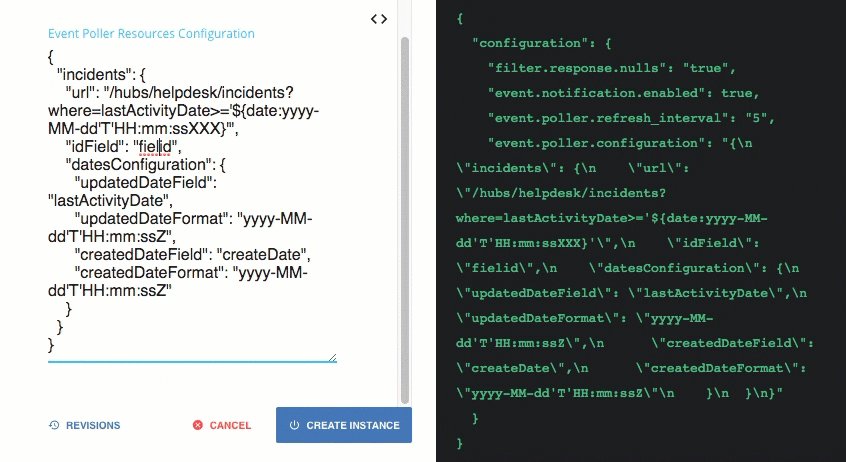
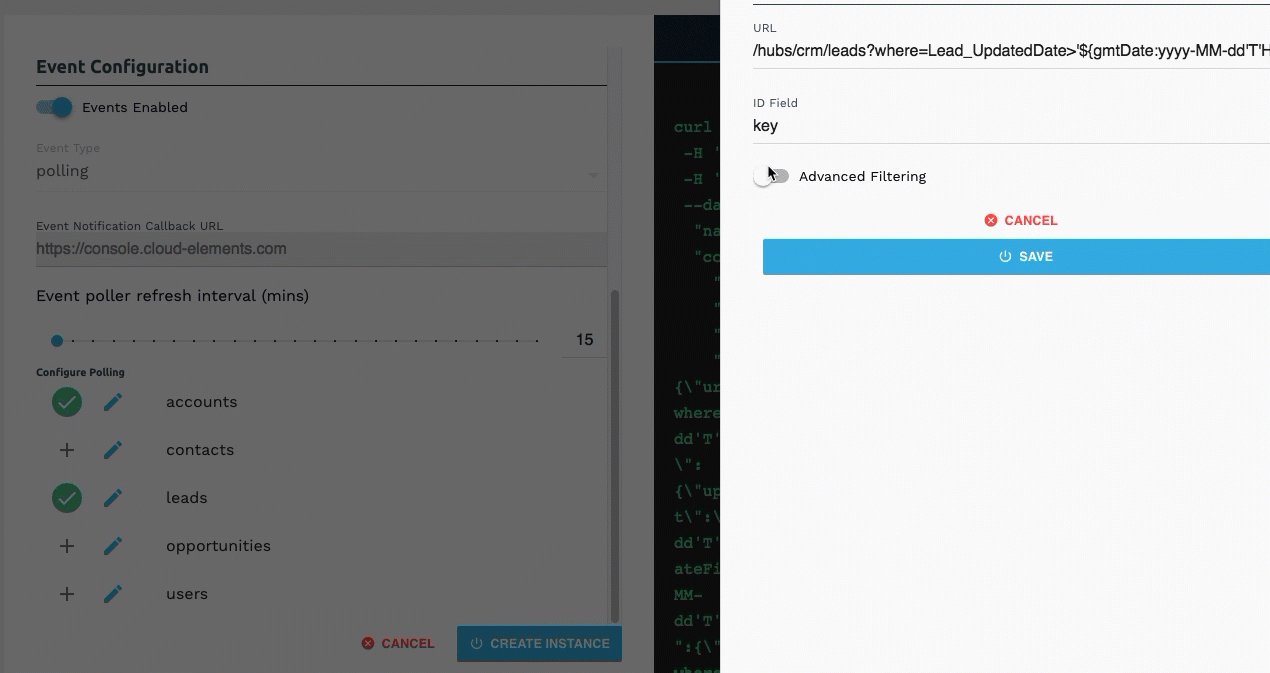
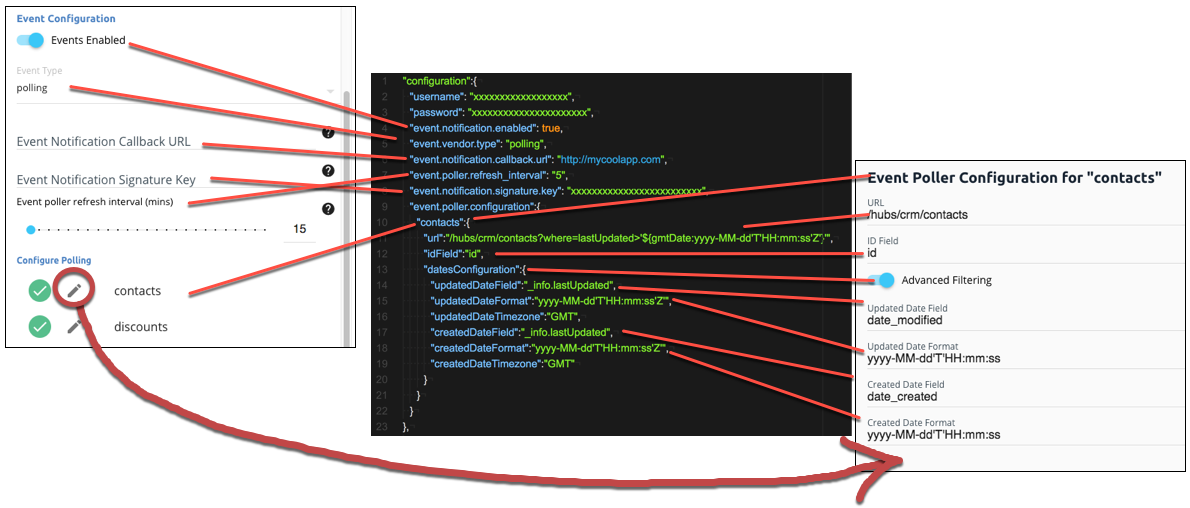
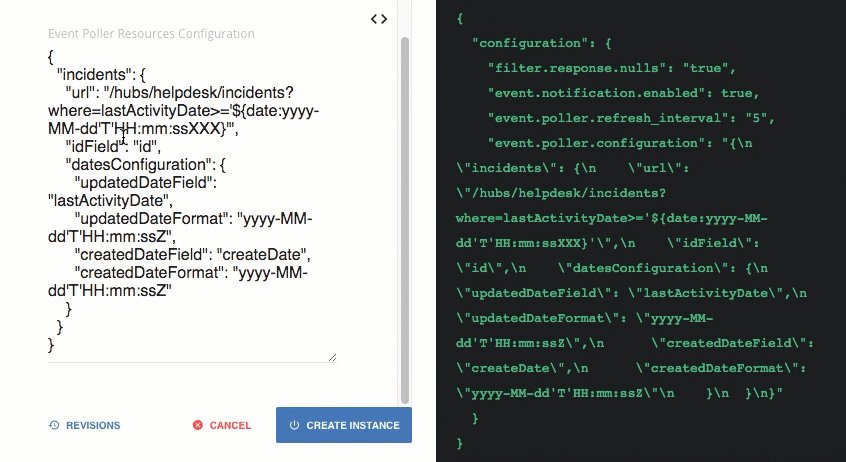
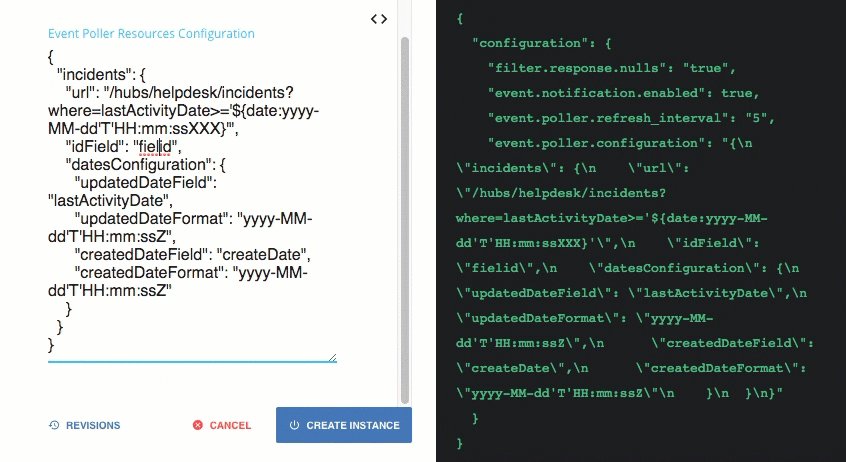
- Advanced users can further configure polling:
- Click
 to edit the polling configuration JSON directly.
to edit the polling configuration JSON directly. 
- Click
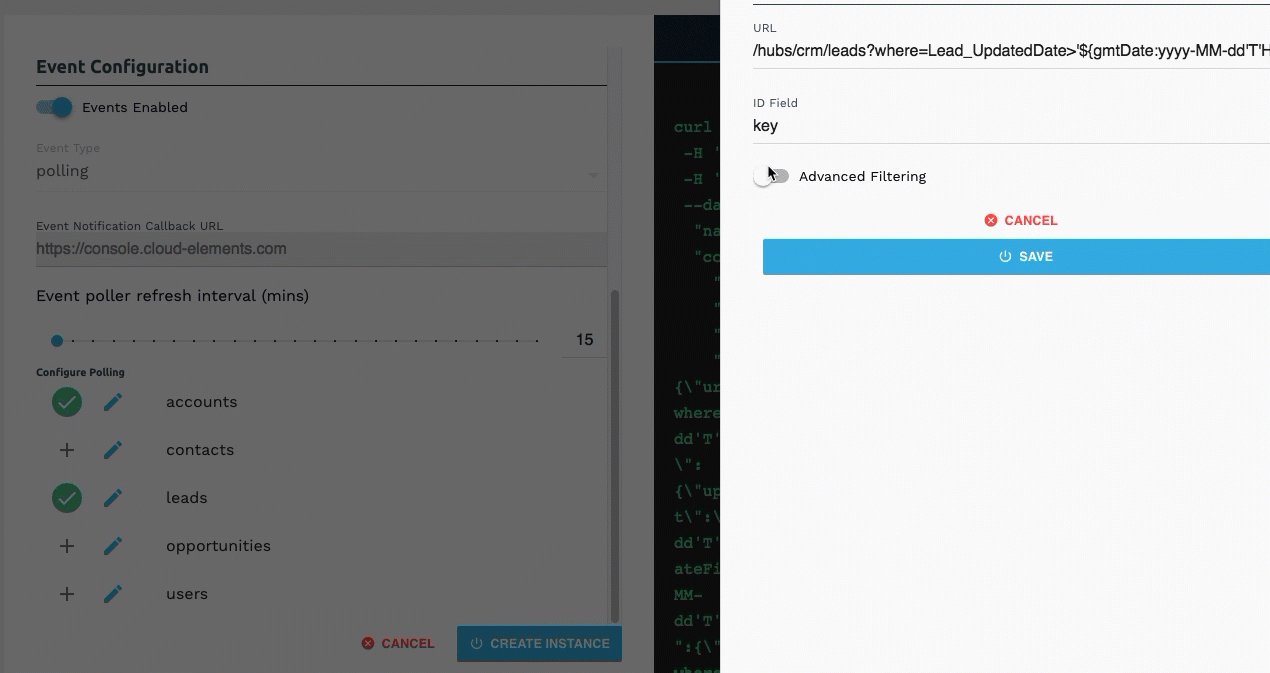
 to access the poller configuration.
to access the poller configuration. 
The code view on the right updates the
event.poller.configurationJSON object with the default polling configuration. You can change the polling configuration for each authenticated instance.
- Click
- Optionally type or select one or more Element Instance Tags to add to the authenticated element instance.
- Click Create Instance.
Your polling configuration is complete and you can authenticate the element instance. Use the events to build formulas to accomplish a wide variety of workflows.
Polling Parameters
Labels and buttons on the UI correspond to parameters in the JSON. The table below shows UI labels and buttons in bold and the equivalent parameters in the configuration JSON object in code formatting. 
| Parameter | Description | Data Type |
|---|---|---|
Events Enabledevent.notification.enabled | Identifies that events are enabled for the element instance. Default: false. | boolean |
Event Typeevent.vendor.type | The type of event, either polling or webhook. | string |
Event Notification Callback URLevent.notification.callback.url | The URL where you want Cloud Elements to send the events. | string |
Event poller refresh interval (mins)event.poller.refresh_interval | A number in minutes to identify how often the poller should check for changes. | number |
Callback Notification Signature Keyevent.notification.signature.key | Optional. A user-defined key for added security to show that events have not been tampered with. | string |
Configure Pollingevent.poller.configuration | Configuration parameters for polling. Tip: The default polling configuration represents the optimal configuration. Although you can change anything in the poller configuration, we recommend that you do so rarely and in conjunction with Cloud Elements support. | JSON object |
Resource to PollresourceName (e.g., contacts) | The polling event configuration of the resource that you will monitor. | JSON object |
URLurl | The url to query for updates to the resource. | String |
ID FieldidField | The field in the resource that is used to uniquely identify it. | String |
Advanced FilteringdatesConfiguration | Configuration parameters for dates in polling. | JSON Object |
Updated Date FieldupdatedDateField | The field that identifies an updated object. | String |
Updated Date FormatupdatedDateFormat | The date format of the field that identifies an updated object. | String |
Created Date FieldcreatedDateField | The field that identifies a created object. | String |
Created Date FormatcreatedDateFormat | The date format of the field that identifies a created object. | String |
Authenticate an Element Instance with Webhooks
Authenticating an element instance with events works the same as authenticating an instance, you just need to turn on events and set a few more parameters.
To authenticate an element instance with webhooks:
- Enter the Name of the element instance and any configuration parameters need to authenticate the element instance.
- To enable hash verification in the headers of event callbacks, click Show Optional Fields, and then add a key to Callback Notification Signature Key.
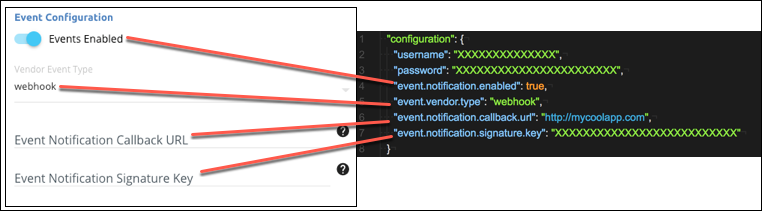
- Enable events: Switch Events Enabled on.

- If the element supports both polling and webhooks, select webhooks in Event Type.
Add an Event Notification Callback URL to receive information about the events.
Note: In most cases you must set up the event callback URL as part of API provider's webhook setup, and what you enter here should match.
Your webhooks configuration is complete and you can authenticate the element instance. Use the events to build formulas to accomplish a wide variety of workflows.
Webhook Parameters
Labels and buttons on the UI correspond to parameters in the JSON. The table below shows UI labels and buttons in bold and the equivalent parameters in the configuration JSON object in code formatting. 
| Parameter | Description | Data Type |
|---|---|---|
Events Enabledevent.notification.enabled | Identifies that events are enabled for the element instance. Default: false. | boolean |
Event Typeevent.vendor.type | The type of event, either polling or webhook. | string |
Event Notification Callback URLevent.notification.callback.url | The URL where you want Cloud Elements to send the events. | string |
Callback Notification Signature Keyevent.notification.signature.key | Optional. A user-defined key for added security to show that events have not been tampered with. | string |

 to edit the polling configuration JSON directly.
to edit the polling configuration JSON directly. 
 to access the poller configuration.
to access the poller configuration.