When you are building your first element using Element Builder, you may wonder what exactly the Request Root Key and the Response Root Key are intended to deliver. This article provides you with a quick introduction to this concept and allows you to understand a little better how to make use of these two keys and properly approach this feature.
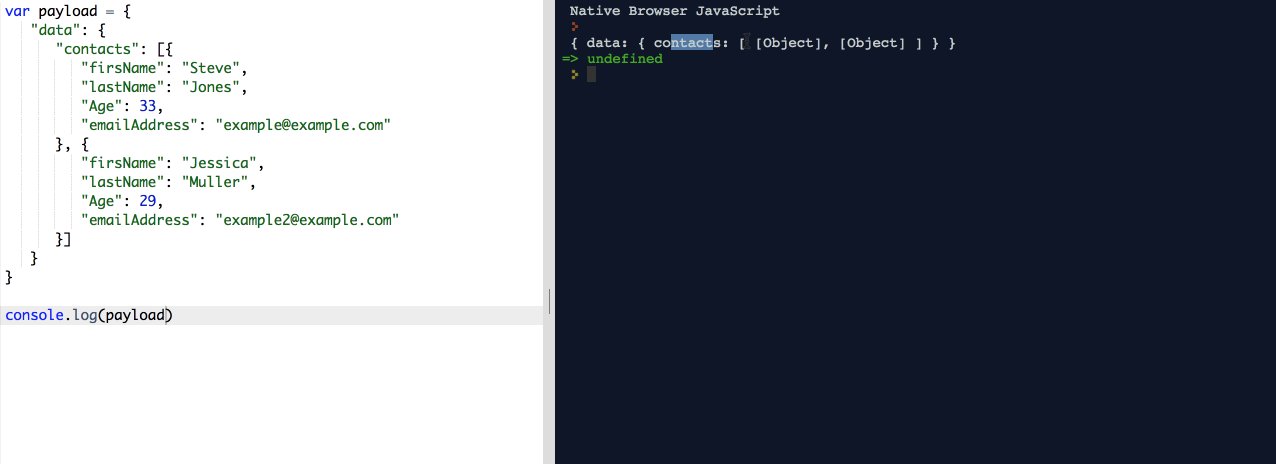
Let's start from the very beginning, let's use the payload below as an illustration:

As you can see, this payload contains a parent property called "data" and a child called "contacts"; now, let's say that our aim was to only return "contacts". In that case, you would have to essentially go through the parent "data" to be able to tap into the "contacts" child property (i.e. the dot notation => data.contacts). To avoid this extra effort, we have essentially implemented the Request and Response Root Keys to allow you to access the child property directly without having to handle additional logic on your side.
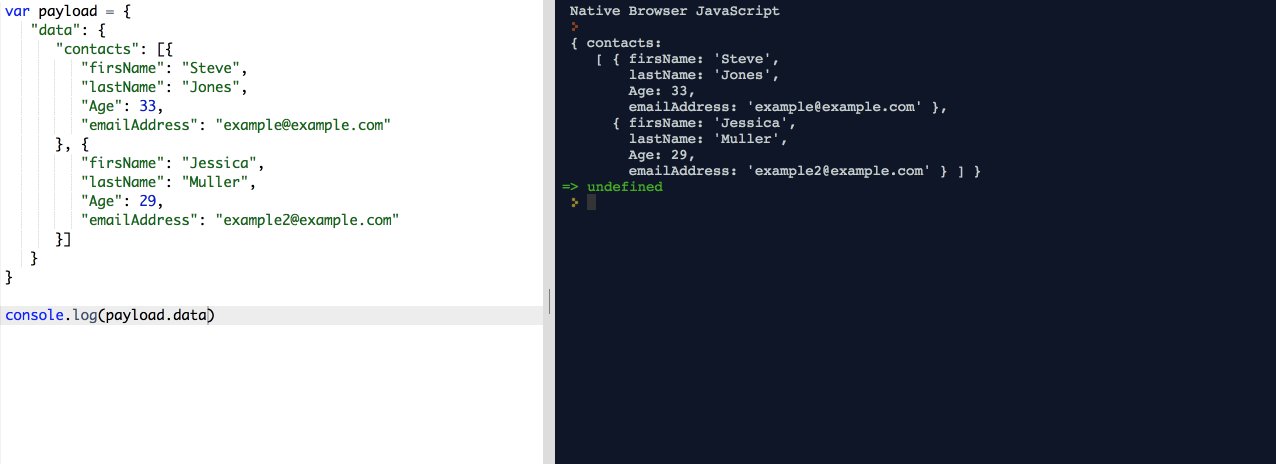
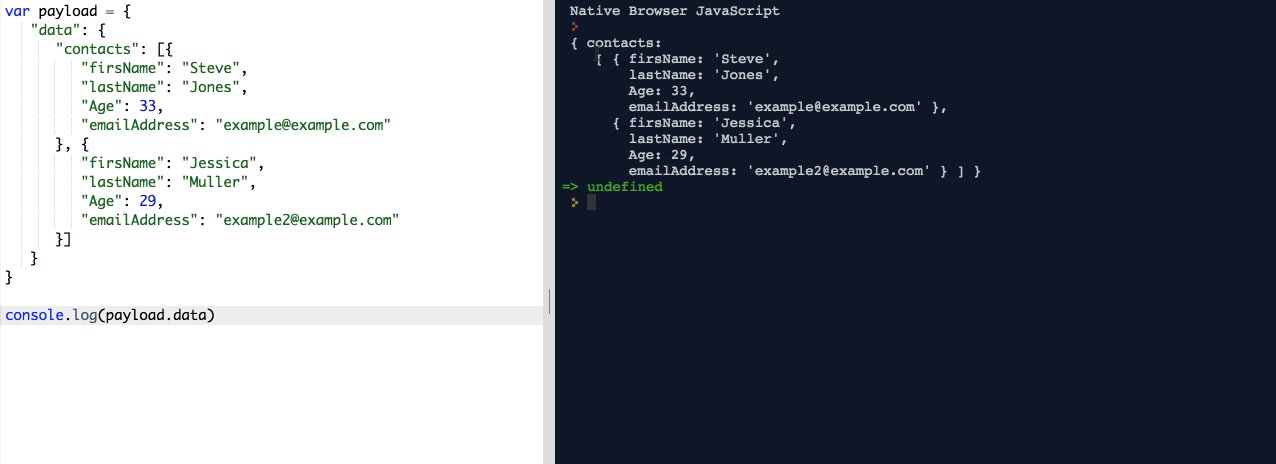
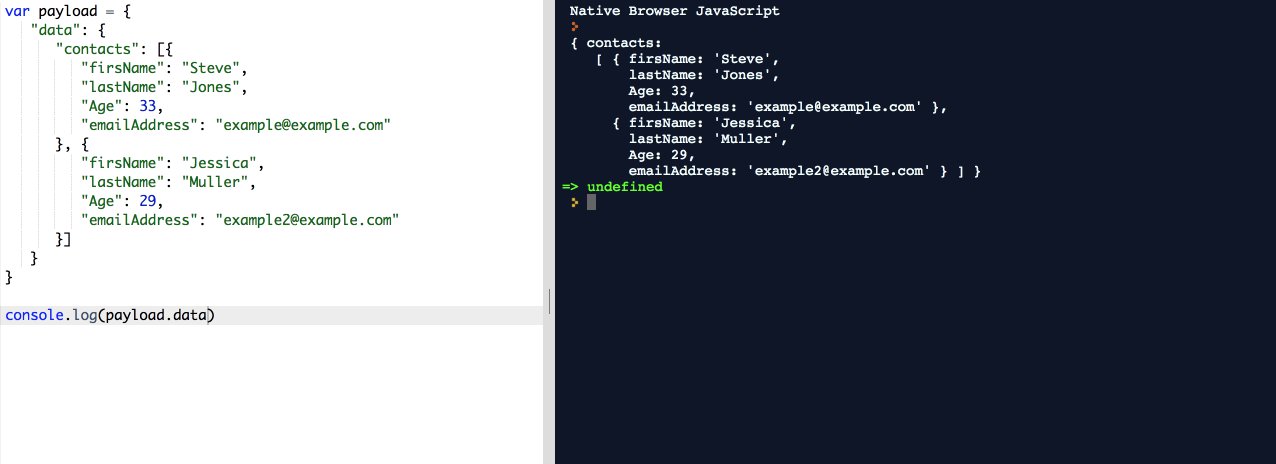
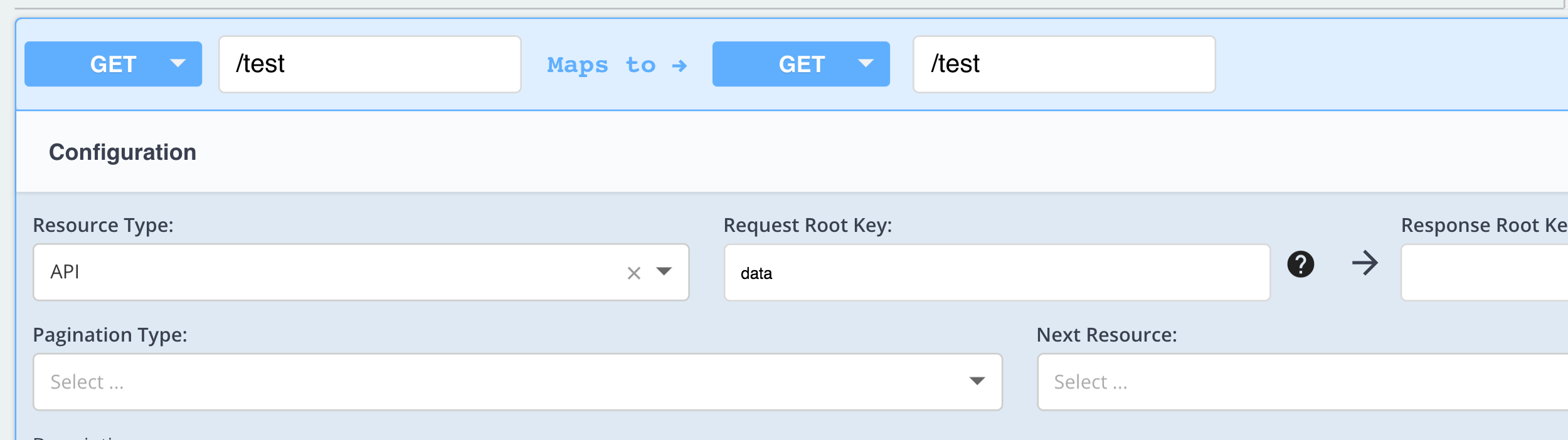
To understand how it works, let's use our payload above as an example again. Let's say you want to return the contact object as the payload; all that you would have to set up in your request is "data" as your Request Root Key as shown here:

and our system automatically interprets that request to return only the child/children of the "data" parent property. The following is a GIF to help conceptualize the approach: