Whether you're building a custom element or extending an existing one, there are times where you'll need to override the default request header and send specific values per resource. For example, let's say you have an element that sends most of its request with Content-Type: application/json but there's one endpoint that requires you to use Content-Type: multipart/form-data to send a file.
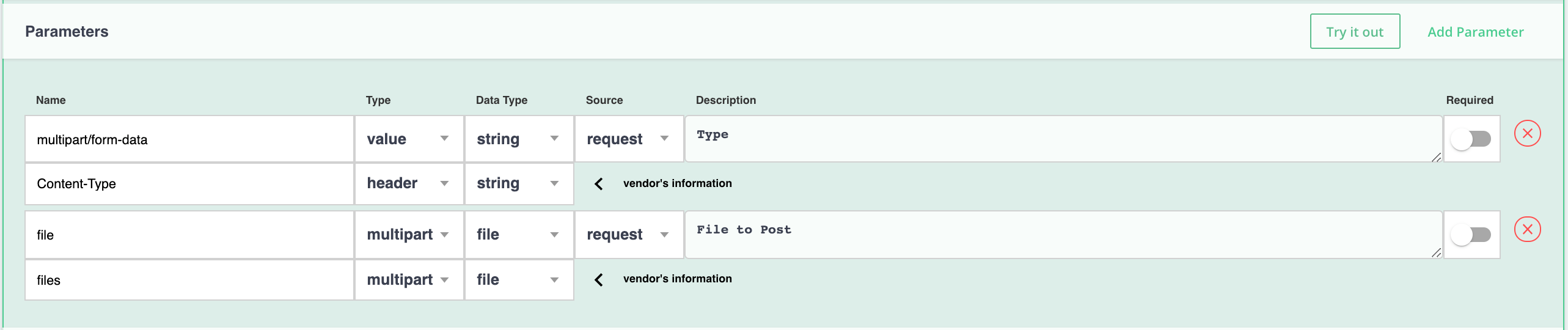
To accomplish this, add an additional parameter to the endpoint and override the type by setting the header to Content-Type and value to multipart/form-data.

For any Element Builder element, you can specify the Content-Type to be application/xml and the JSON response should convert automatically to XML and XML responses will automatically convert to JSON.
In some cases, you'll need to add custom fields to a response header. This is achieved by creating a PostRequest Hook on the resource and using the option "response_headers".
Let's say you have a vendor response body that contains a collection of results and an offset field like so:
{
"hasMore": true,
"offset": 2,
"total": 2477,
"results": [
{...},{...},{...}
]
}and you want to return the "results" as the response body but want to preserve the offset for paging purposes. You would set the "root key" to "results" and add the offset field to the response header. The PostRequest Hook should look something like this:
if(!response_headers || response_iserror) {
done();
} else {
let headers = {};
headers['offset'] = response_body["offset"];
done({'response_headers': headers})
}The offset field is added to the header along with Cloud Elements' default header fields.
