Cloud Elements supports events via polling or webhooks depending on the API provider. For more information about our Events framework, see Events Overview.
Supported Events and Resources
Cloud Elements supports webhook events for Box. You can configure webhooks through UI or through API. Both methods are discussed in detail further below. For more information about webhooks at Box including the currently available webhooks, see their webhooks documentation.
Webhooks
Box provides two versions for webhooks - Webhooks v1 and Webhooks v2. Depending on your needs you can opt for v1 or v2. Webhooks v1 offers limited events on all objects in your profile. Webhooks v2 offers all events on specific objects (files or folders) in your profile. To enable Webhooks v1, you must set up webhooks in Box first and then provision an instance with the Box . Webhooks v2, on the other hand, offers APIs which are enabled as normal APIs in Cloud Elements platform.
Webhooks v1
To enable webhooks v1, follow the steps below to set up your Box application.
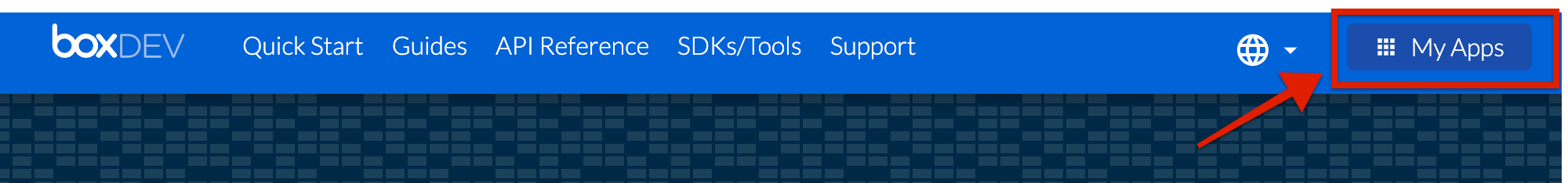
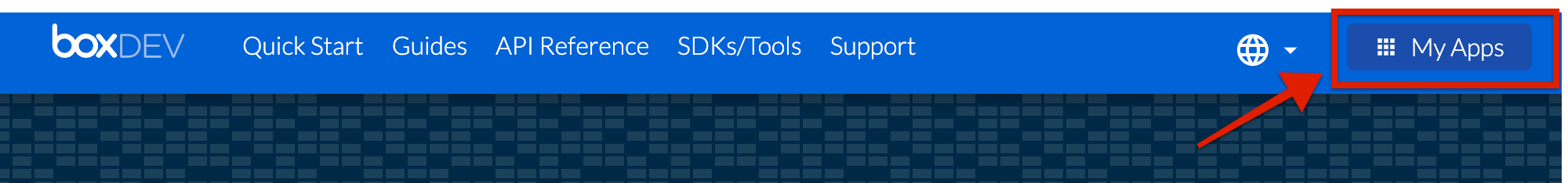
- On Box website, click on the My Apps button on the top.

- Log in using your credentials for Box. If you don't already have an account with them, create an account.
- Once you're logged in, you need to create an app. If you already have an app, jump to step 8.
- To create a new app, click on the Create new app button.

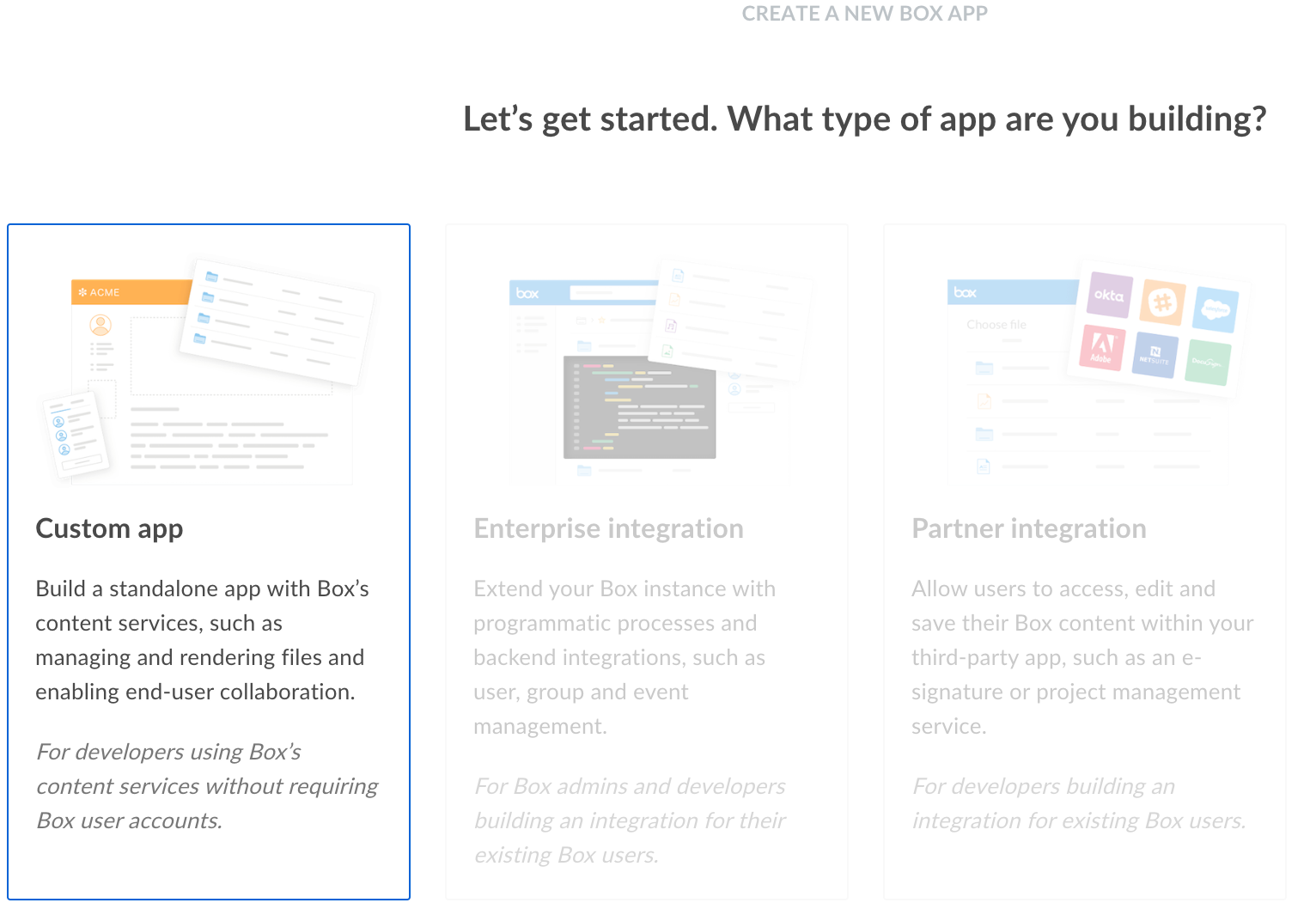
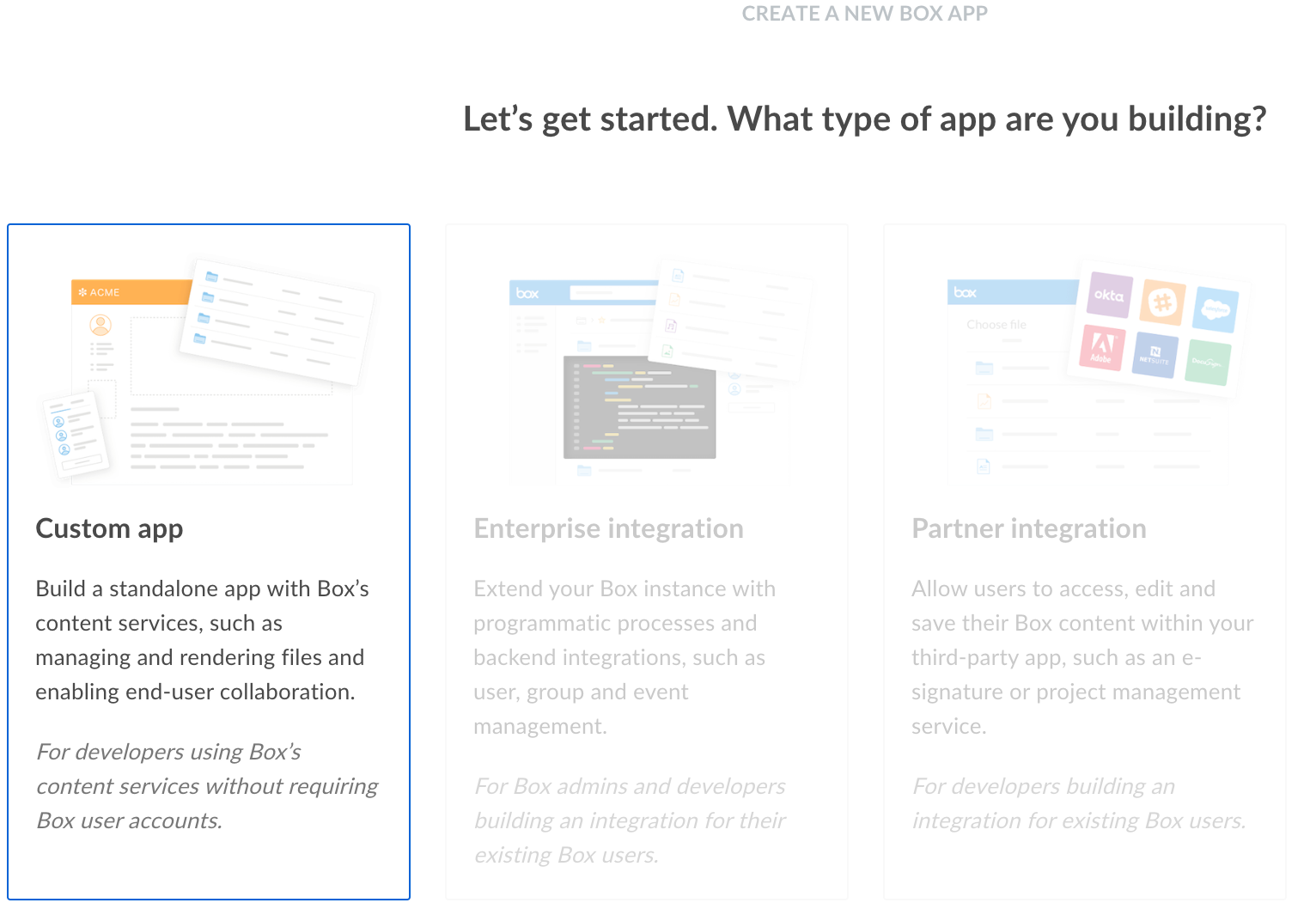
- Choose what type of app you wish to build and click Next. In the example below, we are building a Custom app.

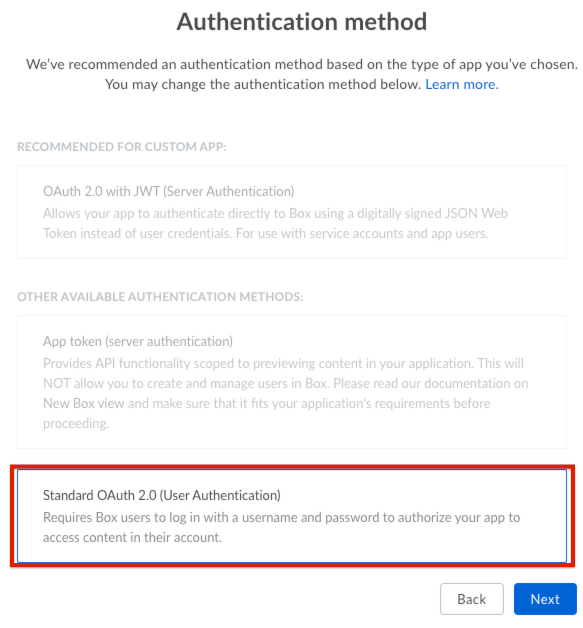
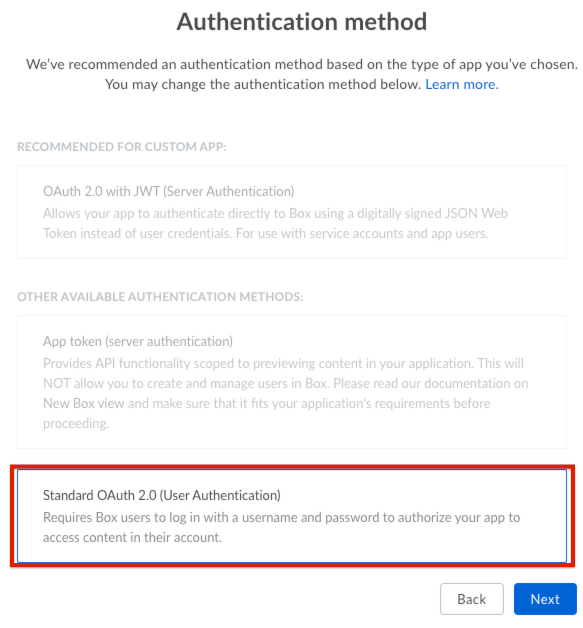
- Next, select the Standard OAuth 2.0 (User Authentication) type for your app and click Next.

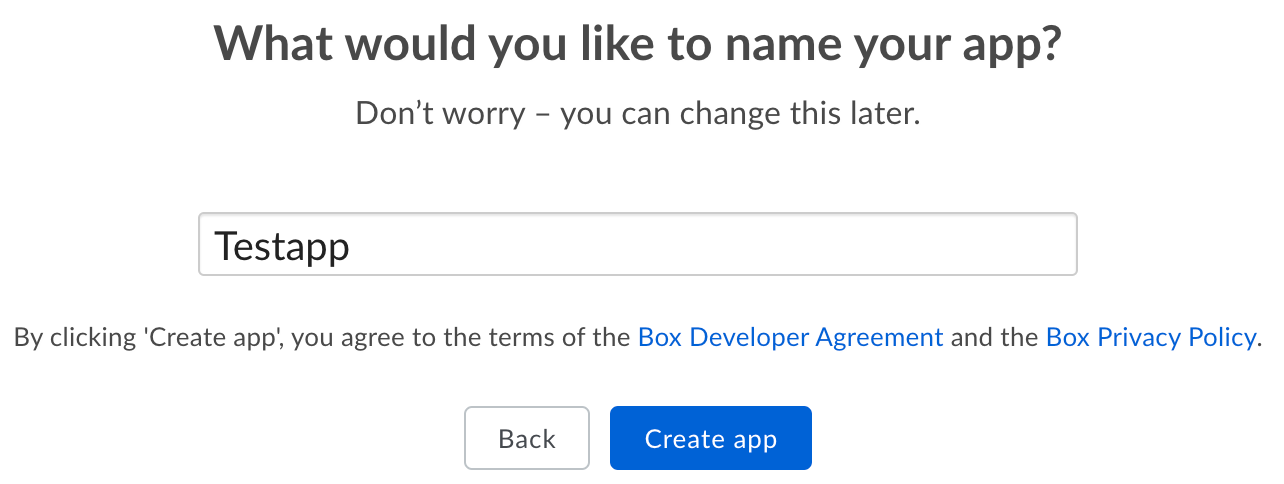
- Give your app a name and click on the Create app button.

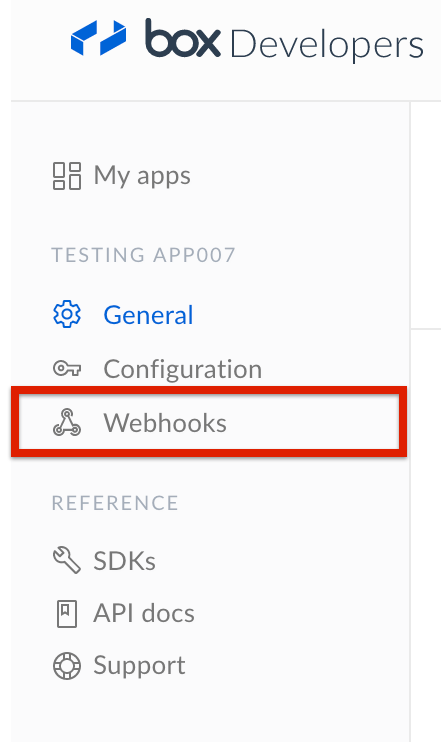
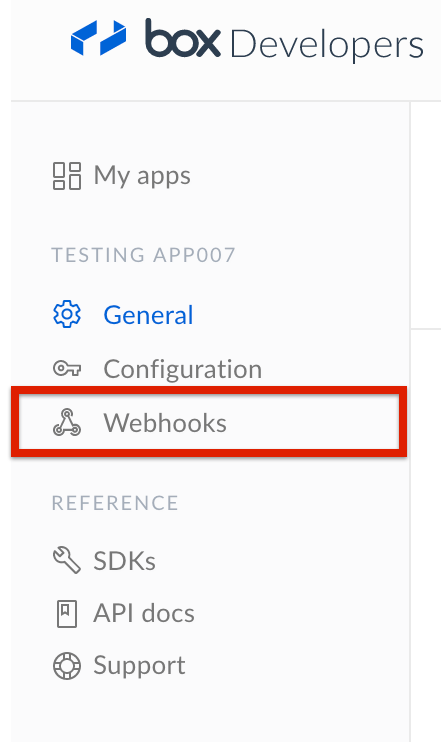
- If you have an app that already exists, click on the app and on the navigation panel to your left, click Webhooks.

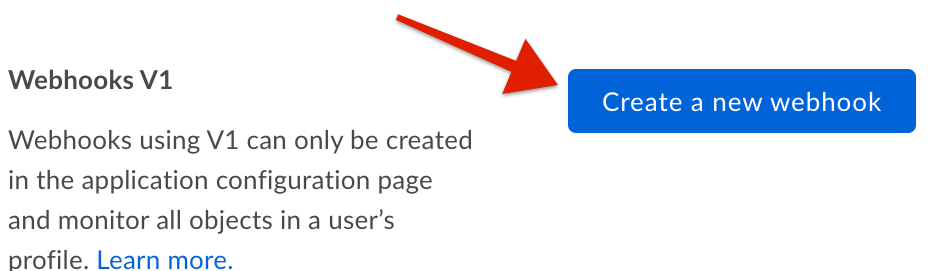
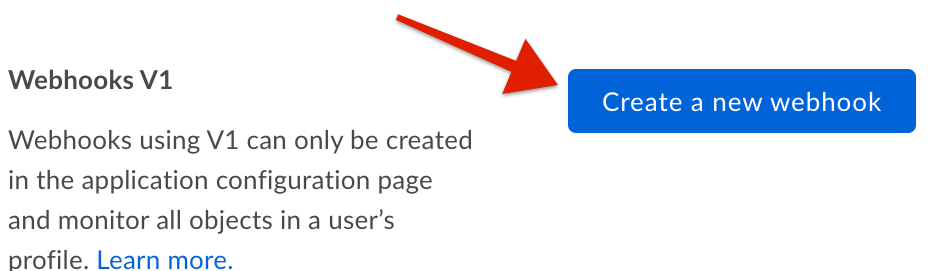
- In the Webhooks V1 section, click Create a new webhook.

- Configure it based on your requirements and click Save Webhook.
- If the application is for a production account, as opposed to a sandbox account, then you will need to get in contact with Box support to enable webhooks for that application.
After you set up webhooks on the Box website, provision an instance with the Box element with events enabled to get webhooks working.
Webhooks v2
Box Webhooks v2 enables webhooks by offering APIs. These APIs are offered as normal APIs by Cloud Elements.
Here is what you need to do to enable webhooks v2.
- Provision an instance with the Box element with Events enabled.
- Call our normalized API
POST/webhooksand mention thetarget, that is, the folder/file you want events to be enable for and thetriggers.
You have now enabled webhooks v2.
Configure Webhooks Through UI
To configure webhooks through the UI, follow the same steps to authenticate an element instance, and then turn on events. Enter the webhook information, and then click Create Instance. For more information, see Authenticate an Element Instance with Events (UI) or the element-specific authentication topic. You also need to set up webhooks on Box.com
Configure Webhooks Through API
Use the /instances endpoint to authenticate with Box and create an element instance with webhooks enabled.
To authenticate an element instance with webhooks:
- Get an authorization grant code by completing the steps in Getting a redirect URL and Authenticating users and receiving the authorization grant code.
Construct a JSON body as shown below (see Parameters):
{ "element": { "key": "box" }, "providerData": { "code": "<AUTHORIZATION_GRANT_CODE>" }, "configuration": { "oauth.callback.url": "<CALLBACK_URL>", "oauth.api.key": "<CONSUMER_KEY>", "oauth.api.secret": "<CONSUMER_SECRET>", "event.notification.enabled": true, "event.notification.callback.url": "<CALLBACK_URL>", "events.list.ids": "<LIST_IDS>" }, "tags": [ "<Add_Your_Tag>" ], "name": "<INSTANCE_NAME>" }Call the following, including the JSON body you constructed in the previous step:
POST /instancesNote: Make sure that you include the User and Organization keys in the header. For more information, see Authorization Headers, Organization Secret, and User Secret.Locate the
tokenandidin the response and save them for all future requests using the element instance.
Example cURL
curl -X POST \
https://api.cloud-elements.com/elements/api-v2/instances \
-H 'authorization: User <USER_SECRET>, Organization <ORGANIZATION_SECRET>' \
-H 'content-type: application/json' \
-d '{
"element": {
"key": "box"
},
"providerData": {
"code": "xoz8AFqScK2ngM04kSSM"
},
"configuration": {
"oauth.callback.url": "https://mycoolapp.com",
"oauth.api.key": "xxxxxxxxxxxxxxxxxx",
"oauth.api.secret": "xxxxxxxxxxxxxxxxxxxxxx"
"event.notification.enabled": true,
"event.notification.callback.url": "https://mycoolapp.com/events",
"event.notification.signature.key": "xxxxxxxxxxxxxxxxxxxxxxxxx"
},
"tags": [
"Docs"
],
"name": "API Instance"
}'
Parameters
API parameters not shown in the Cloud Elements are in code formatting.
| Parameter | Description | Data Type |
|---|---|---|
key | The element key. | string |
code | The authorization grant code returned from the API provider in an OAuth2 authentication workflow. | string |
Namename | The name for the element instance created during authentication. | Body |
oauth.callback.url | The URL where you want to redirect users after they grant access. This is the Callback URL that you noted in the API Provider Setup section. | |
oauth.api.key | The Client ID from Box. This is the Client ID that you noted in the API Provider Setup section. | string |
oauth.api.secret | The Client Secret from Box. This is the Client Secret that you noted in the API Provider Setup section. | string |
Events Enabledevent.notification.enabled | Optional. Identifies that events are enabled for the element instance. Default: false. | boolean |
Event Notification Callback URLevent.notification.callback.url | The URL where you want Cloud Elements to send the events. | string |
Callback Notification Signature Keyevent.notification.signature.key | Optional. A user-defined key for added security to show that events have not been tampered with. | string |
| tags | Optional. User-defined tags to further identify the instance. | string |